개발 일기
HTML 태그 활용해보기 2(feat. <list>, <table>, <span>, <iframe>) 본문
안녕하세요!
HTML의 태그들을 연습해보며 결과를 출력해보겠습니다.
1. list
- ol 태그 : Ordered List의 약자로 순서가 있는 목록이다. 번호 형식으로 순서를 매겨 목록을 만드는 형식이다.
- ul 태그 : Unoerdered List 의 약자로 순서가 없는 목록이다. 글머리 기호를 붙혀서 목록을 만드는 형식이다.
-- 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>list 요소 연습</title>
</head>
<body>
[ 영화 예매 순위 ]
<ol type="A">
<li>랑종</li>
<li>블랙위도우</li>
<li>보스베이비</li>
</ol>
[ 미역국 만드는 방법 ]
<ol type="i">
<li>미역을불린다</li>
<li>고기를 볶는다</li>
<li>물을붓는다</li>
</ol>
<hr />
[ 오늘의 경기 ]
<ul type="circle">
<li>한화-기아</li>
<li>NC-삼성</li>
<li>두산-롯데</li>
</ul>
[ 오늘의 과제 ]
<ul type="disc">
<li>HTML tag</li>
<li>서블릿작성</li>
<li>부모님께편지</li>
</ul>
</body>
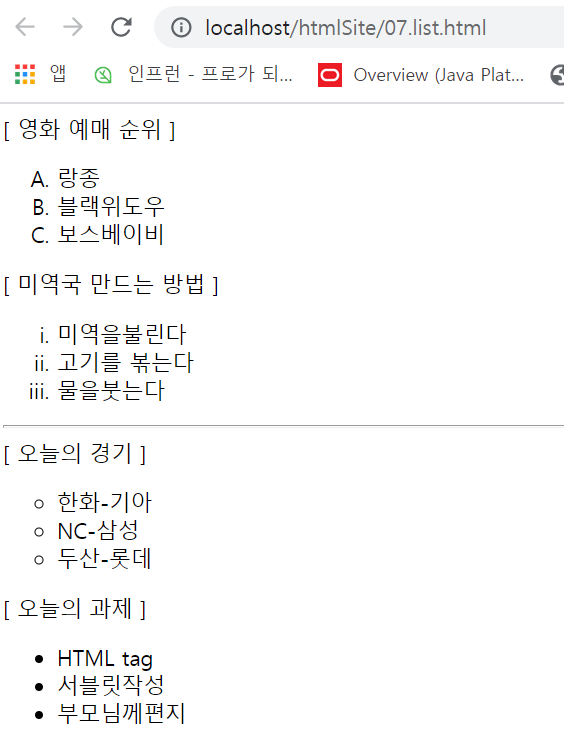
</html>-- 결과

2. table
- 표를 만드는 태그, 코딩으로 표를 만들때 사용하지만 웹사이트의 프레임(구조)를 잡을때도 사용
<td>태그 : table data의 약자(표 각각의 실제 데이터를 의미)
<tr>태그 : table row(행) td태그를 행으로 묶어줌
-- 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1">
<caption>전화번호부</caption>
<tr>
<td>번호</td>
<td>이름</td>
<td>전화번호</td>
</tr>
<tr>
<td>1</td>
<td>김씨</td>
<td>123-9876</td>
</tr>
<tr>
<td>2</td>
<td>이씨</td>
<td>456-9638</td>
</tr>
<tr>
<td>3</td>
<td>박씨</td>
<td>753-9512</td>
</tr>
</table>
</body>
</html>
-- 결과

3. span
- 컨텐츠를 표시하는 액자 역할 -> 액자를 조작해서 컨텐츠의 표시 방법 제어
- 원하는 부분부분 만큼을 짤라서 사용 가능
-- 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>span 요소 연습</title>
</head>
<body>
<!-- inline element -->
<span style="color: red;font-size: large;font-weight: bold;border: 1px solid;">
테스트 문자열
</span>
을
<span style="font-style: italic;border: 1px solid;">
span태그
</span>
를 이용해서 표시합니다.
<!-- block element -->
<p style="border: 1px solid;">p</p>
<div style="border: 1px solid;">div</div>
<h1 style="border: 1px solid;">h1</h1>
</body>
</html>
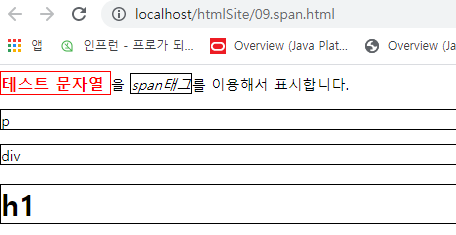
-- 결과

4. iframe
- <iframe> 태그는 인라인 프레임(inline frame)을 정의할 때 사용
-- 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>iframe 요소 연습</title>
</head>
<body>
<br /><br /><br />
<h3 style="text-align:left">
메인 페이지 영역
</h3>
<hr />
<div>iframe 1번</div>
<iframe src="https://soonggi.tistory.com/"
width="800px" height="400px"></iframe>
<br /><br /><br />
<div>iframe 2번</div>
<iframe src="https://soonggi.tistory.com/50"
width="400px" height="400px"></iframe>
</body>
</html>
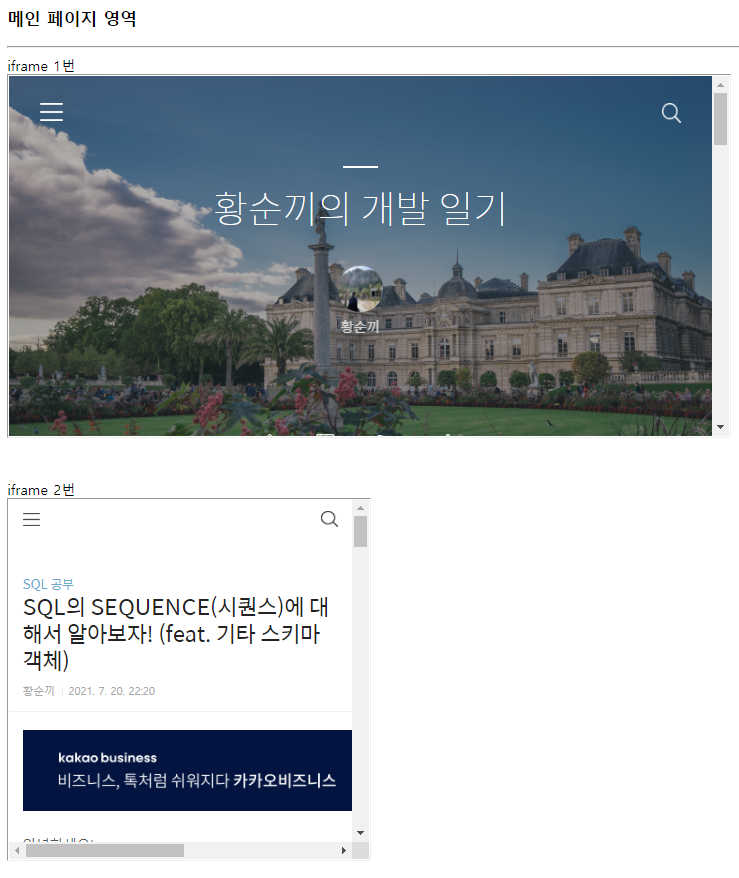
-- 결과

html의 자주 사용되는 태그들에 대해 연습 해보았습니다.
감사합니다.
'HTML5' 카테고리의 다른 글
| HTML 태그 활용해보기 3(feat. form태그와 hyperlink태그) (0) | 2021.08.03 |
|---|---|
| HTML 태그 활용해보기(feat. <title>, <body>, <div>, <p>, <pre>) (0) | 2021.07.30 |
| HTML5란?? (feat. HTML5, CSS, Javascript) (1) | 2021.07.28 |
Comments



